[MON] Débutez avec React
- MON
- 2022-2023
- temps 2
- DevWeb
- FrontEnd
- React
- JavaScript
- Killian ROYANT
Présentation du deuxième MON de mon temps 2 : une introduction au développement FrontEnd avec React basée sur une formation proposée par Openclassrooms.
Prérequis
Pour réussir à suivre ce cours, vous devez avoir une certaine connaissance de HTML, CSS et JavaScript (ES2015+), npm, les commandes de base du terminal, et Git. Vous pouvez acquérir ces connaissances de JavaScript en suivant cette formation proposée par Openclassrooms :
Vous pouvez jetter un œil à des MON précédents pour vous aider à vous familiariser avec ces notions :
- Louise GARCOIN - Web Front 1
- Savinien LAEUFFFER - Web Front 1
- Gabriel BARBE - Dev Web 2
- Killian ROYANT - Créez des pages web dynamiques avec JavaScript
Outils nécessaires :
- Un IDE, tel que VSCode
- npm
- GitHub
Introduction
En parcourant les offres de stage proposées dans le domaine du développement, je me suis rapidement rendu compte de la demande des employeurs vis à vis des frameworks de développement (React, Vue, Angular...). Ayant déjà abordé React en cours très rapidement, j'ai décidé de suivre une formation proposée par Openclassrooms afin de solidifier mes bases sur le sujet.
Le lien de la formation est disponible : Débutez avec React (Openclassrooms)
Cette formation est composée de 4 parties qui mettent en place un projet concret de développement d'une interface FrontEnd. Chacune de ces parties est composé de plusieurs leçons et d'un quiz. Dans ces leçons, vous retrouverez du cours écrit, les lignes de code qui permettent de créer l'interface web ainsi que des vidéos qui expliquent pas à pas comment y arriver.

Objectifs
À la fin de ce cours, vous serez capable de :
- comprendre le fonctionnement de React ;
- créer une application React complète avec Create React App ;
- stocker et récupérer des données avec le state et les effets.
Table des matières
Vous trouverez ci-dessous la table des matières de la formation :
Partie 1 - Initiez-vous aux principes de React
Cette partie vous permettra de comprendre les bases de React en vous familiarisant avec sa logique et en écrivant du code modulaire avec les composants en JSX.
--
- Tirez le maximum de ce cours
- Appréhendez la logique de React
- Écrivez du code modulaire avec les composants en JSX
--
Partie 2 - Créez votre première application complète avec Create React App
Cette partie vous permettra de créer votre première application en utilisant Create React App. Vous apprendrez à incorporer du style et des assets à votre projet, à utiliser les listes et les conditions pour gagner en temps et en efficacité, et à réutiliser vos composants avec les props.
--
- Prenez en main Create React App
- Incorporez du style et des assets à votre projet
- Gagnez en temps et en efficacité grâce aux listes et aux conditions
- Réutilisez vos composants avec les props
- Interagissez avec vos composants grâce aux événements
--
Partie 3 - Stockez et récupérez des données avec le state et les effets
Cette partie vous permettra de stocker et récupérer des données en utilisant le state et les effets de React. Vous apprendrez à mettre en place votre state local avec useState, à partager votre state entre différents composants, et à déclencher des effets avec useEffect.
--
- Mettez en place votre state local avec useState
- Partagez votre state entre différents composants
- Déclenchez des effets avec useEffect
--
Partie 4 - Conclusion
- Revenez sur vos acquis
Bonne formation !
Pour commencer
Si vous ne souhaitez pas suivre la formation, voici quelques pistes pour vous aider à commencer à développer en React.
Créer un projet React avec Create React App
Pour créer un projet React, vous pouvez utiliser Create React App. C'est un outil qui permet de créer un projet React en quelques secondes. Pour l'utiliser, vous devez installer Node.js et npm, puis lancer la commande suivante :
npx create-react-app nom-du-projetC'est quoi npx ?
npx est un outil qui permet d'exécuter des commandes npm sans avoir à installer le package.
Lancer un projet React
Pour lancer un projet React, vous devez vous rendre dans le dossier du projet et lancer la commande suivante :
yarn startCréer un composant React
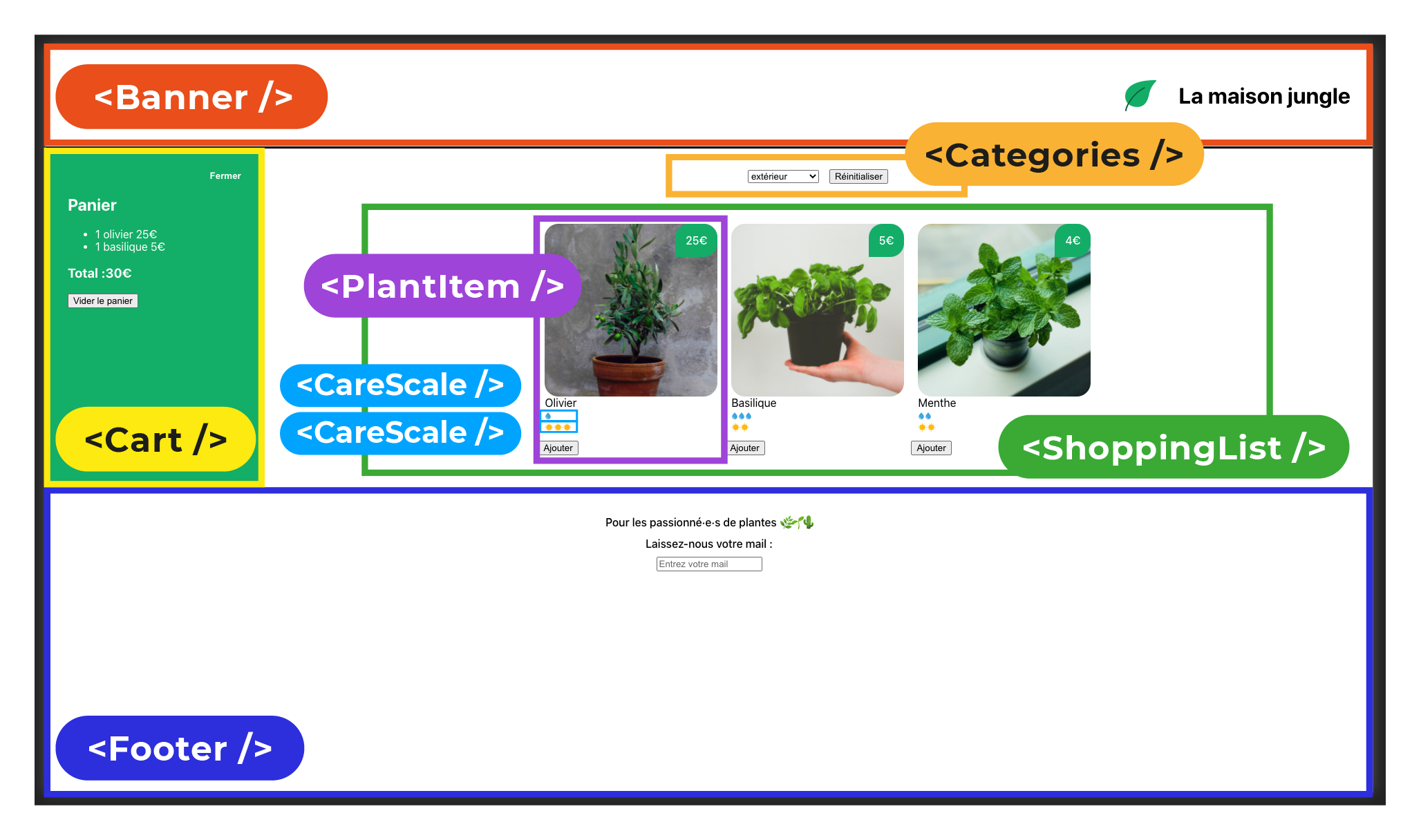
Un composant React est un élément de l'interface qui peut être réutilisé. On peut par exemple créer un composant Header qui contient le titre et le logo de notre site, et l'utiliser sur toutes les pages de notre site.
Pour créer un composant React, vous devez créer un fichier .js ou .jsx dans le dossier src/components et y écrire le code suivant :
import React from 'react';
const NomDuComposant = () => {
return (
<div>
<h1>Titre</h1>
<p>Paragraphe</p>
</div>
);
};
export default NomDuComposant;Explication de la syntaxe des composants React
Pour créer un composant React, j'ai utilisé une fonction fléchée. Vous pouvez également utiliser une fonction classique, mais je vous conseille d'utiliser les fonctions fléchées car elles sont plus courtes et plus lisibles.
La fonction fléchée NomDuComposant retourne un élément JSX. Cet élément JSX est un composant React qui contient un titre et un paragraphe.
Pour finir, j'ai exporté le composant NomDuComposant pour pouvoir l'utiliser dans d'autres fichiers.
C'est quoi JSX ?
JSX est une extension de JavaScript qui permet d'écrire du code HTML dans un fichier JavaScript. C'est une syntaxe qui permet de rendre le code plus lisible.
Pour plus d'informations, vous pouvez consulter la documentation officielle.
Il est important de noter que Create React App utilise un compilateur tel que Babel pour convertir le code JSX en JavaScript standard avant de l'exécuter dans un navigateur, donc il est transparent pour vous de utiliser JS ou JSX.
Utiliser un composant React
Pour utiliser un composant React, vous devez l'importer dans le fichier où vous souhaitez l'utiliser et l'insérer dans le code JSX du fichier. Par exemple, si vous souhaitez utiliser le composant NomDuComposant dans le fichier App.js, vous devez écrire le code suivant:
import React from 'react';
import NomDuComposant from './NomDuComposant';
const App = () => {
return (
<div>
<h1>Titre</h1>
<p>Paragraphe</p>
<NomDuComposant />
</div>
);
};
export default App;Vous pourrez ensuite lancer l'application avec la commande yarn start et voir le composant s'afficher.
C'est quoi le fichier App.js ?
Le fichier App.js est le fichier principal de votre application. Il est utilisé pour afficher le composant principal de votre application. Il est possible de créer plusieurs composants principaux et de les afficher dans le fichier App.js en fonction de la page sur laquelle l'utilisateur se trouve.
Utiliser le state
Le state est un objet qui contient des données. Il est utilisé pour stocker des données et les mettre à jour. Le state est préférable à la variable car il permet de mettre à jour le composant à chaque fois que le state est modifié.
Pour utiliser le state, vous devez importer useState depuis la bibliothèque react et utiliser la fonction useState dans votre composant :
import React, { useState } from 'react';
const App = () => {
const [state, setState] = useState('valeur initiale');
return (
<div>
<h1>Titre</h1>
<p>Paragraphe</p>
<p>{state}</p>
</div>
);
};
export default App;Utiliser les effets
Les effets sont des fonctions qui sont exécutées à chaque fois que le composant est mis à jour. Elles sont utiles pour récupérer des données, mettre à jour le DOM, etc.
Pour utiliser les effets, vous devez importer useEffect depuis la bibliothèque react et utiliser la fonction useEffect dans votre composant :
import React, { useEffect } from 'react';
const App = () => {
useEffect(() => {
console.log('Ceci est un effet');
}, []);
return (
<div>
<h1>Titre</h1>
<p>Paragraphe</p>
</div>
);
};
export default App;Utiliser les props
Les props sont des données que vous pouvez passer à un composant React. Elles sont utiles pour réutiliser un composant avec des données différentes.
Pour utiliser les props, vous devez passer des données à votre composant :
import React from 'react';
import NomDuComposant from './NomDuComposant';
const App = () => {
return (
<div>
<h1>Titre</h1>
<p>Paragraphe</p>
<NomDuComposant nom="John Doe" />
</div>
);
};
export default App;Et vous devez récupérer ces données dans votre composant :
import React from 'react';
const NomDuComposant = (props) => {
return (
<div>
<h1>Titre</h1>
<p>Paragraphe</p>
<p>{props.nom}</p>
</div>
);
};
export default NomDuComposant;Compiler un projet React
Afin de pouvoir déployer votre projet React, vous devez le compiler.
Pour compiler un projet React, vous devez vous rendre dans le dossier du projet et lancer la commande suivante :
yarn buildVous pouvez ensuite déployer le dossier build sur votre serveur.